'경기청년 갭이어' 를 진행하면서
ReactNative (Expo) + FireBase (DB) 로 간단하게 안드로이드 환경에서
gptAPI model 연동하는 어플리케이션을 만들었는데
아쉽게도 배포까지는 못하고 프로젝트를 마무리했음. 배포할만큼의 기능까진 없지만..
그래도 이번에 한 프로젝트가 지금까지 중 제일 열심히했던것 같아서 재밌었다!
처음엔 주변에서 fireBase 쓰면 아 좋다~ 아 편하다~
하길래 한번 써봤는데 처음 써봐서 어리버리 하느라 엄청 삽질했음..
미래의 나를 위해 자세히 기록해둡시다
우선 firebase 접속해주고, 구글로그인 해줍니다
Firebase | Google's Mobile and Web App Development Platform
개발자가 사용자가 좋아할 만한 앱과 게임을 빌드하도록 지원하는 Google의 모바일 및 웹 앱 개발 플랫폼인 Firebase에 대해 알아보세요.
firebase.google.com

시작하기 누르면 콘솔창으로 들어오는데

본인이 진행할 프로젝트를 생성해줍니다
프로젝트 안으로 들어와서 앱 추가 버튼을 누르면

이렇게 나오는데 여기서 나는 Android 앱 만들거니까 android 랑 Web 두 개 각각 만들어줍니다
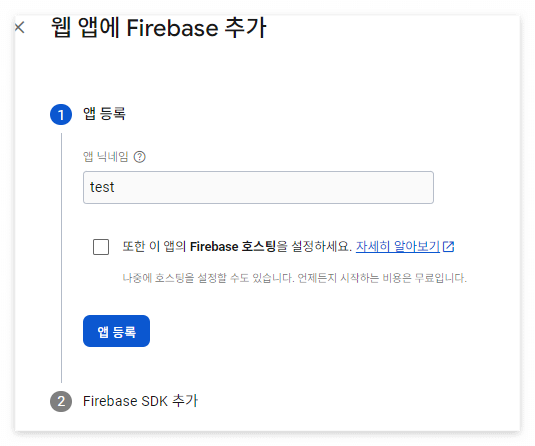
먼저 Web부터 보면

이름 등록해주고 확인 후
프로젝트 설정 / 일반 / 내 앱 으로 내려보면

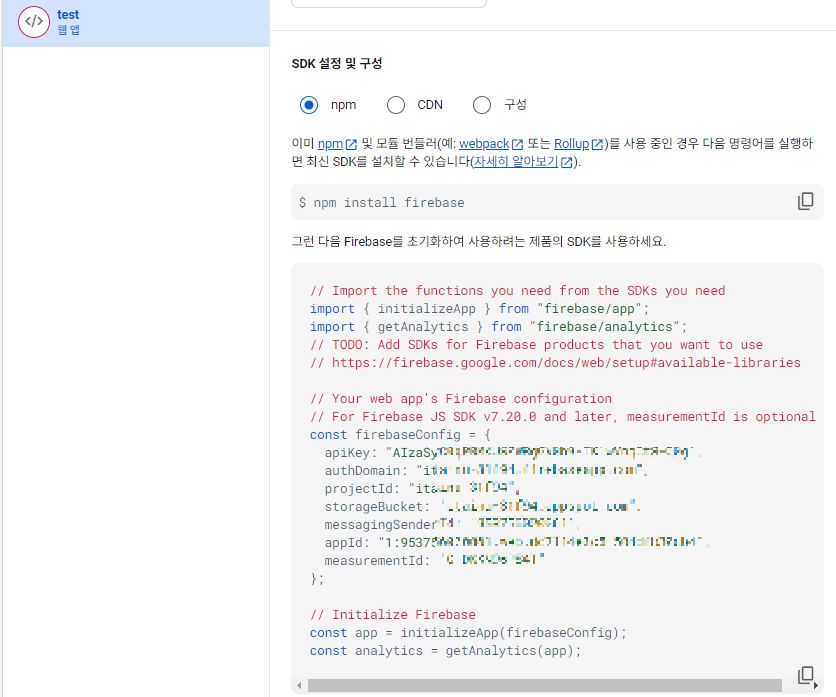
이렇게 방금만든 web 의 SDK 설정 창이 나온다
npm install firebase 하고
firebaseConfig = 여기나오는 모든 키값들이 유용하게 쓰이니 프로젝트파일에 저장해둡시다
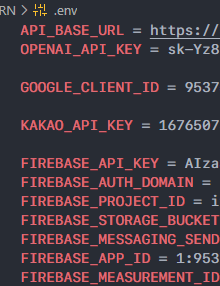
//.env
API_BASE_URL = https://api.openai.com/v1
OPENAI_API_KEY = //
GOOGLE_CLIENT_ID = //
KAKAO_API_KEY = //
FIREBASE_API_KEY = //
FIREBASE_AUTH_DOMAIN = //
FIREBASE_PROJECT_ID = //
FIREBASE_STORAGE_BUCKET = //
FIREBASE_MESSAGING_SENDER_ID = //
FIREBASE_APP_ID = //
FIREBASE_MEASUREMENT_ID = //나는 이런식으로 프로젝트 파일안에 env 파일에 키값들을 모두 저장해두는편이라 그대로 가져오면 된다

* 삽질 포인트 (1) : 다른 firebase 설정하는 영상이나 블로그같은거 보면 web SDK 정보에 measurementId 가 나오는데 나는 없었음 -> measurementId는 초기 firebase 프로젝트 만들때 google Analytics를 활성화 하면 나오는 키임 -> 아 망했네 다시 만들어야 하나? -> 는 아니고 프로젝트 옆에보면 애널리틱스 탭 있는데 여기서 사용한다고 눌러주면 되더라

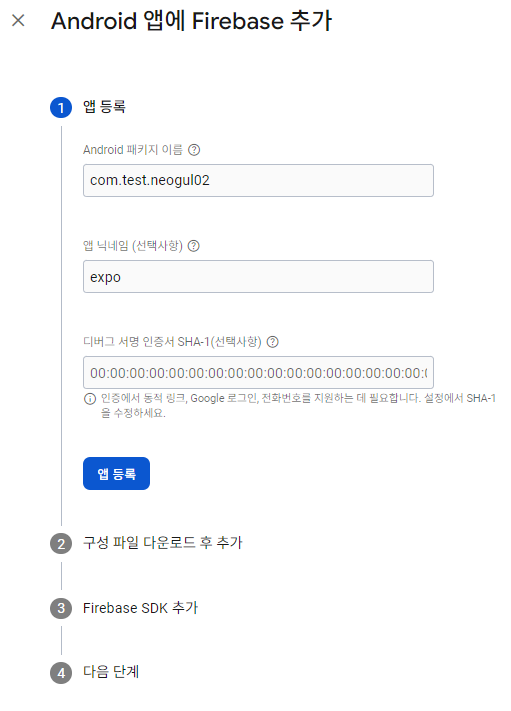
똑같이 안드로이드 앱도 만들어 주자
여기서 SHA-1 키값을 넣어주라고 되어있는데 일단 비워두고 다음으로 넘어가서

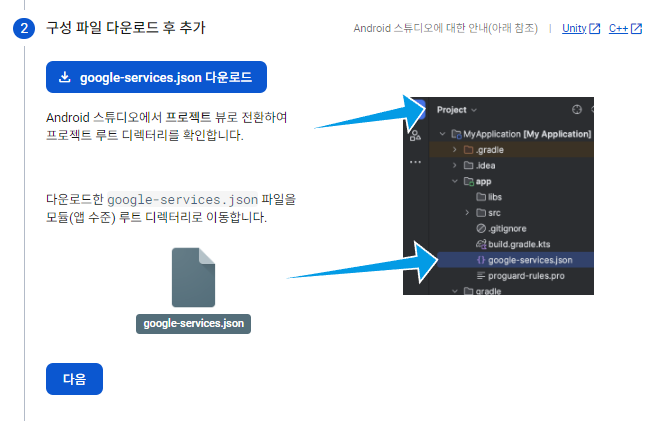
2번 설명대로 google-services.json 을 프로젝트 파일에 넣어주자
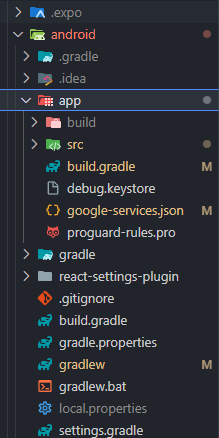
나는 expo 프로젝트 안에서 했기때문에

이런식의 파일구성이라 넣어줬음
그리고 가장 삽질했었던 SHA-1 키 이놈을 해치워보면
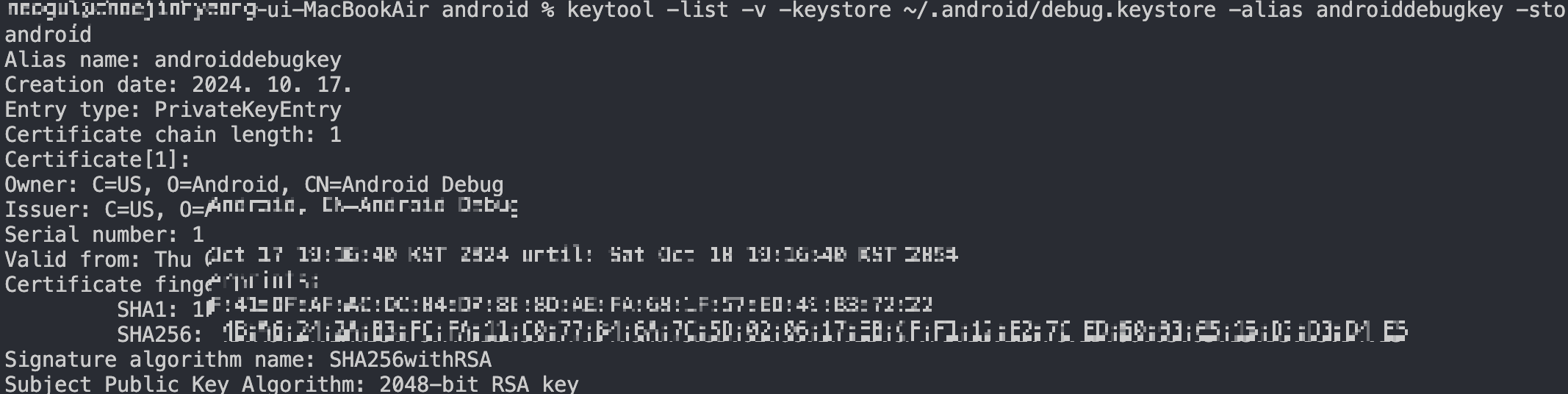
원래 expo 환경에서의 정석은 android 경로로 이동해서 ( ./android/ ~ )
keytool -list -v -keystore ~/.android/debug.keystore -alias androiddebugkey -storepass android -keypass android
를 쳐서 expo 내의 android emulator의 sha-1 키 값을 뽑아내는건데 내가 window에서 개발해서 그런가 아무리 이방법 저방법 해도 안나왔음, expo 공식문서도 없어진건지 못찾겠고..
* 삽질포인트 (2) : 그래서 웹서핑 후에 안드로이드 스튜디오에서 gradle 선택해서 singingReport 하고 sha-1 키를 뽑는 방법을 썼었는데, 이렇게 하니까 에뮬레이터 인식이 안됨, 난 이 sha-1 키가 맞는줄알고 계속 개발했는데ㅠ
나중에 가서 오류원인 찾느라 고생좀 했음, 나중에 맥북에서 처음부터 해보니까 바로 되더라 개발할때는 맥으로 하자


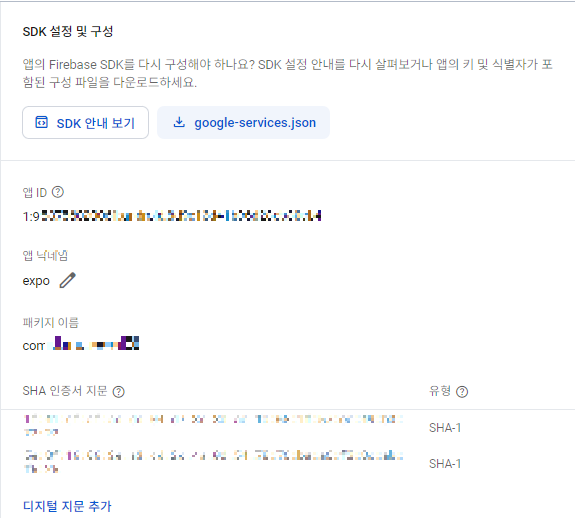
위에서 힘들게 찾아온 sha-1 값을 저기 아래에 넣어주면 android 세팅도 끝
다음은 Google 로그인인데
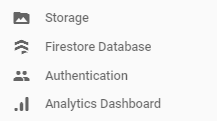
firebase가 재밌는게 사용하고싶은 제품만 골라먹는 느낌이라 우선 이렇게 4개만 사용했다
storage와 firestore Database 는 firebase의 핵심인 noSQL DB 느낌이고 (우선은 테스트모드로 활성화 하면 된다)
Authentication 은 이메일이나 비밀번호같은 기본 인증, google이나 github같은 OAuth 할때 사용되고
Analytics Dashboard는 google Analytics 활성화하면 자동으로 켜짐, db 사용자 활동이나 세션 수 이런거 분석해줌


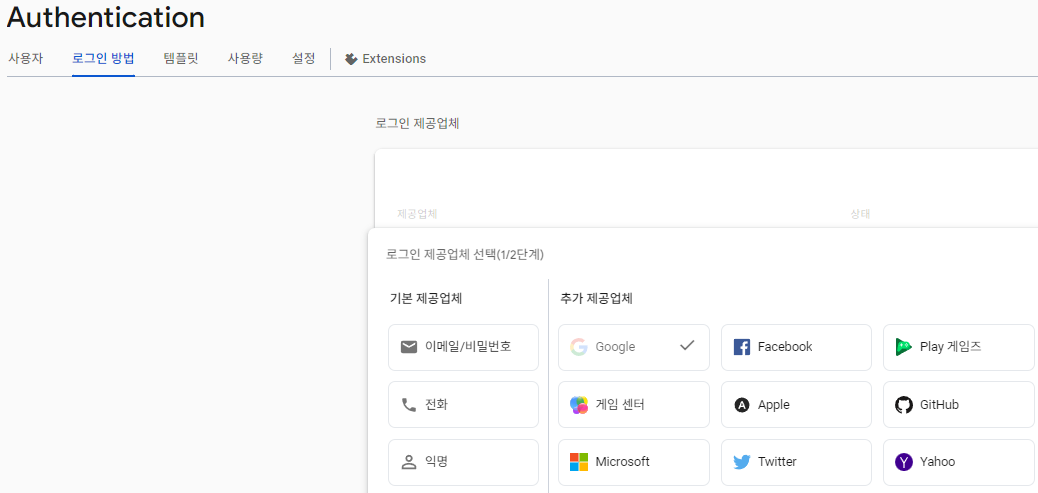
Authentication 가서 로그인 방법 누르고 Google 눌러주면

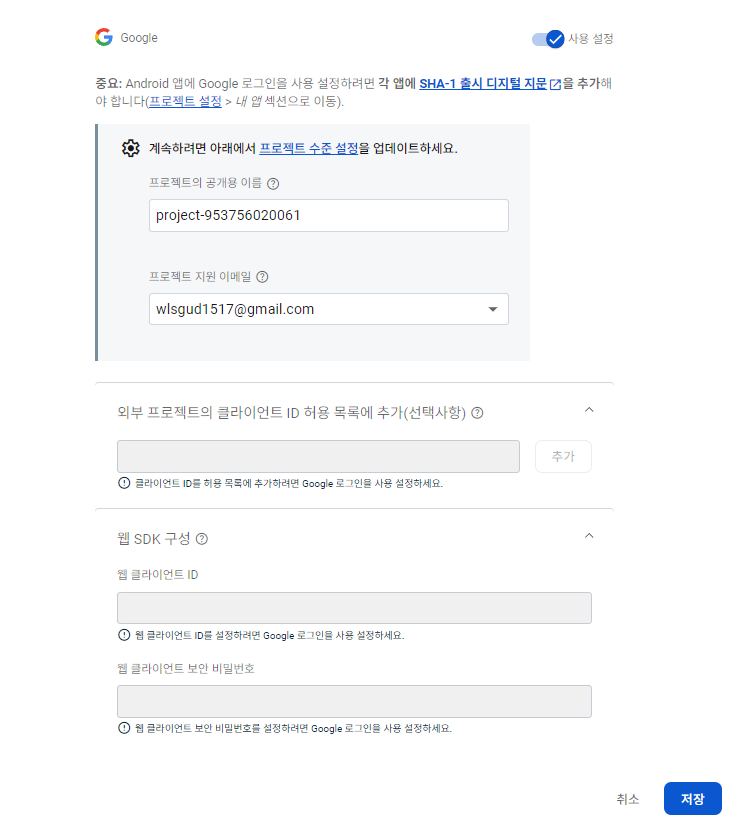
이렇게 나오는데 바로 저장 누르면 google 클라우드 플랫폼에서 자동으로 생성된다
Google 클라우드 플랫폼
로그인 Google 클라우드 플랫폼으로 이동
accounts.google.com
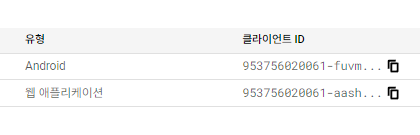
들어가서 확인해보면 (created by Firebase) 하고 자동으로 키가 생성되어있음

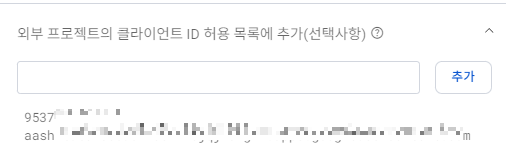
클라이언트 ID는 로그인 방법에서 Google 사용으로 스위치 전환 후 저장하면 자동으로 생성됨


웹 애플리케이션의 클라이언트 ID 를 복사하고 .env 파일에 적어서 연동해줬다

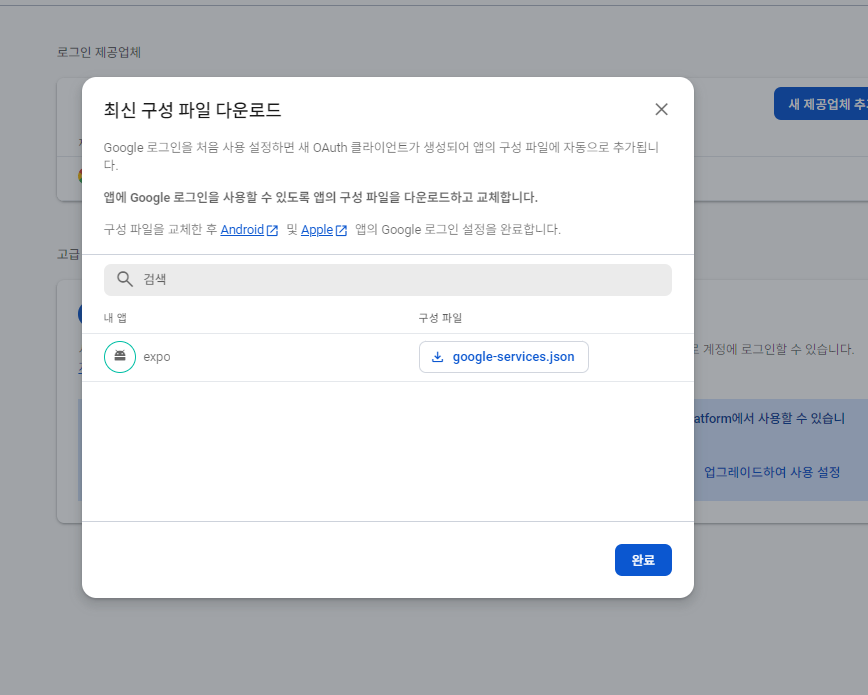
아까 Android 앱 생성할때 했던 google-service.json 정보가 변경되었기 때문에 다시 다운받아서 최신화 해주면된다
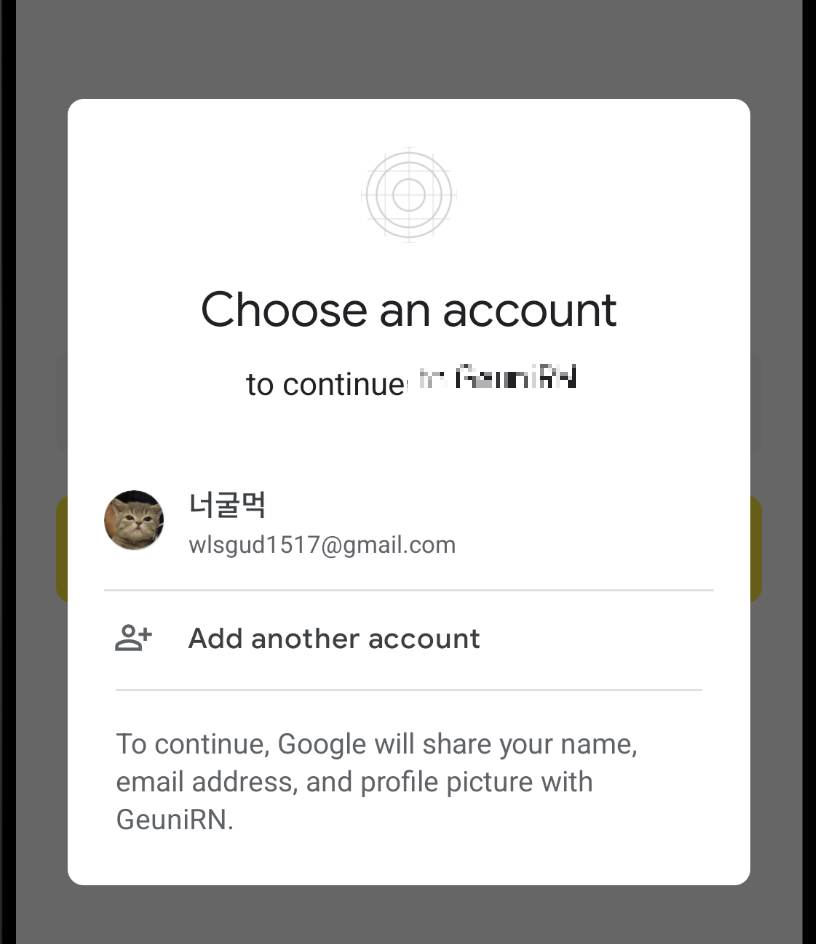
이 창은 처음으로 구글 로그인 연동을 하면 이 창이 뜨는데 이 창이 안떠도 서운해하지말고 똑같이 다운받아서 하면 된다
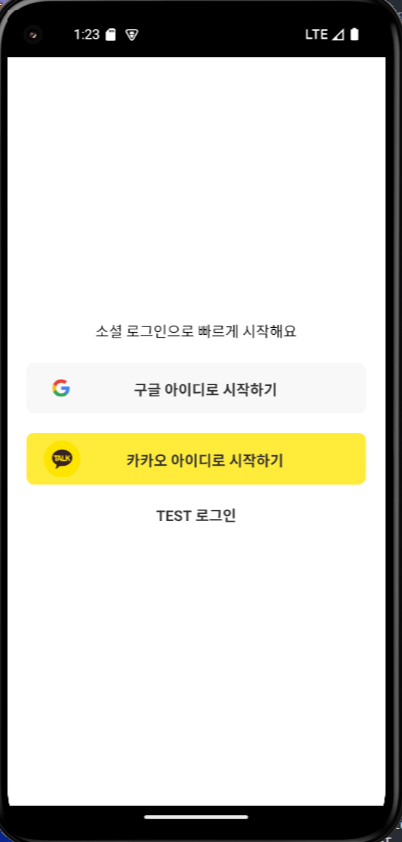
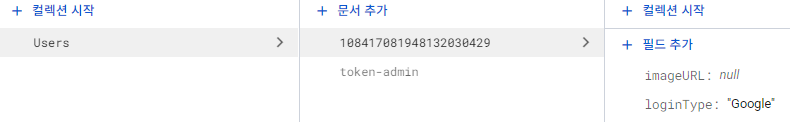
이렇게 하면 구글 로그인도 완료
다음엔 카카오 로그인인데 카카오 로그인은 구글보다 훨씬 쉬움
카카오계정
accounts.kakao.com
카카오 개발자 사이트에 들어가서 내 프로젝트(애플리케이션) 을 만들어주고

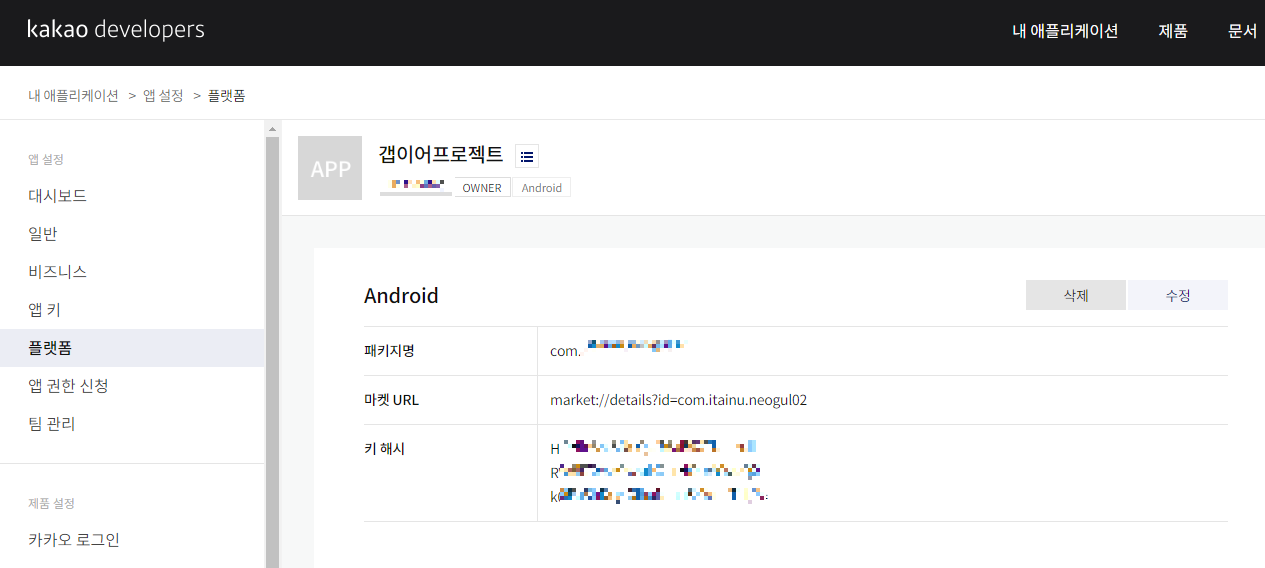
플랫폼 탭으로 이동해서 Android 환경을 등록해준다
패키지명은 Firebase창에서 (프로젝트설정/내 앱) 에 가보면 android 앱을 만들어뒀던 탭에서 (com.~.~)으로 설정해둔값이고

마켓URL 은 임의로 아무거나 정해둬도 되고 없어도 된다
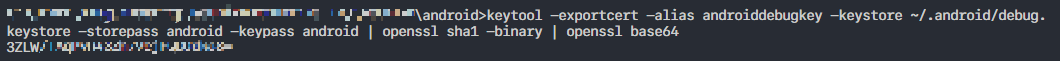
키 해시값은 sha-1 키값 가져올때랑 똑같이 프로젝트 상에서 android 경로로 이동해서 ( ./android/ ~ ) 뽑아오자
keytool -exportcert -alias androiddebugkey -keystore ~/.android/debug.keystore -storepass android -keypass android | openssl sha1 -binary | openssl base64
* 삽질포인트 (3) : 역시나 window 환경에서는 키해시값 가져오는게 바로 안됐다, 명령에 openssl을 사용해서 그런듯한데
해결방법은 openssl 을 따로 설치해주고 환경변수 설정 해주면 된다고 한다
(구글에 웹서핑 해보면 바로 나온다)

나온 키 해시값을 카카오개발자 사이트의 android 앱 설정 값에 넣어줍시다
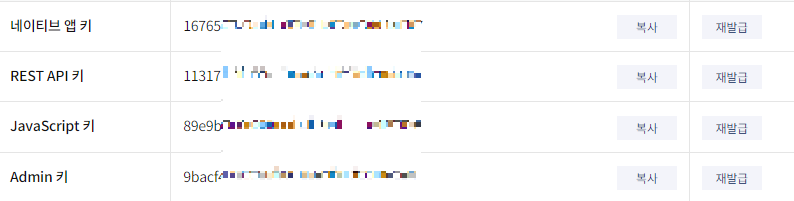
그리고 앱 키 탭으로 가서

네이티브 앱 키 값을 가져와서 요청하면 되는데
나는 google api 키랑 똑같이 .env 파일에 넣어두었음



끝!
자바 버전 확인하고 -> 안드로이드 스튜디오 깔고 -> 안드로이드 에뮬레이터 다운받고 -> 환경변수 설정하고 -> expo 프로젝트 빌드 잘되는지 확인하고 -> ~
같은 초기 세팅 단계는 생략했는데 이건 다른 블로거분들이 너무 잘 정리해둬서 굳이 정리 안해도 될듯
확실히 Firebase가 사용하는 법만 알면 엄청 편한것같은데 처음이라 애좀 먹었다
window랑 mac이랑 환경따라 다른것도 있고, expo 너무 느리고 노드 버전도 다 다르고 오류가 너무 많이 뜬다; 안되는게 많아서 좀 섭섭했는데 어찌저찌 좋은 선생님 만나서 잘 배웠고 혼자 삽질한게 도움이 좀 많이 된듯 하다
고생해서 얻은건 잊혀지지 않으니 좋은 공부가 됐다